
And here is ready to use CSS code that does it:
Code: Select all
/* ==UserStyle==
@name AutoHotkey Forum POGO
@namespace github.com/openstyles/stylus
@version 1.2.0
@description A new userstyle
@author A Keymaker
==/UserStyle== */
@-moz-document domain("autohotkey.com")
{
/**********
for [caveats]:
- 21:9 aspect ratio monitor
- Firefox zoomed in 150%
- theme Digi Orange
- when already logged in
- for editing posts
**********/
/************************************************************************************************************** E X P E R I M E N T A L ***********/
/*********** EDIT MENU: BAR ***********/
div.panel:nth-child(2),
div.panel:nth-child(4)
{
height: 72px;
transform: translate(0,-744px) !important;
width: 76px;
}
/*********** EDIT MENU: BUTTONS "Save draft", "Preview", "Sumbit" ***********/
.submit-buttons
{
margin-bottom: 0 !important;
margin-top: 0 !important;
text-align: left !important;
}
.submit-buttons:after
{
width: 111px !important;
margin-top: -225px !important; /*********** THIS VALUE IS BIGGER THE LONGER THE >>content<< TEXT IS ***********/
content:
" " '\A'
" " '\A'
"●●●●●●●●●●●●●●●●●●●●●" '\A'
" TO SEE NEAR BOTTOM" '\A'
" IN ODER TO SEE LINKS" '\A'
" " '\A'
" ● Options" '\A'
" ● Attachments" '\A'
" ● Poll Creation" '\A'
" " '\A'
" ● Contact us " '\A'
" ● Delete cookies" '\A'
" ● The team" '\A'
" ● Members" '\A'
" " '\A'
" TURN OFF THIS STYLE" '\A'
"●●●●●●●●●●●●●●●●●●●●●" '\A'
" This style was created for optimal wieving and editing of posts. And as such other functions of forum might be impared" '\A'
"●●●●●●●●●●●●●●●●●●●●●" '\A'
" This style was created" '\A'
" for optimal wieving and" '\A'
" editing of posts." '\A'
" And as such other" '\A'
" functions of forum" '\A'
" might be impared" '\A';
white-space: pre;
}
/************************************************************************************************************** A P P R O V E D ***********/
/*********** STYLE BEING TURNED ON INDICATOR ***********/
#phpbb
{
border-right-width: 2px;
border-right-style: solid;
border-right-color: #5e4515;
}
/*********** MENU #1: [NAVIGATION BAR] ***********/
.static-nav-dummy
{
DISPLAY: none !IMPORTANT;
}
.nav-link
{
border: 0 !important;
font-size: 80% !important;
top: -2px;
}
.navbar .nav-tabs
{
height: 24px !important;
padding-top: -10px !important;
position: relative !important;
top: -6px;
}
.navbar .inner.static
{
position: static !important; /*********** THIS TURNS OFF STICKINESS OF THE TOP MOST MENU ***********/
}
.static-inner
{
margin: 0 !important; /*********** THIS TURNS OFF STICKINESS OF THE TOP MOST MENU ***********/
}
/*********** MENU #1: [NAVIGATION BAR]: BUTTONS ***********/
ul.leftside > li:nth-child(1),
ul.leftside > li:nth-child(2),
ul.leftside > li:nth-child(3),
ul.leftside > li:nth-child(4),
ul.rightside > li:nth-child(1),
ul.rightside > li:nth-child(2),
ul.rightside > li:nth-child(3),
ul.rightside > li:nth-child(4),
ul.rightside > li:nth-child(5),
ul.rightside > li:nth-child(6),
ul.rightside > li:nth-child(7),
ul.rightside > li:nth-child(8),
ul.rightside > li:nth-child(9),
ul.rightside > li:nth-child(10)
{
height: 22px;
}
ul.rightside > li:nth-child(1)
{
height: 18px;
top: 2px;
}
.leftside > li:nth-child(2),
ul.rightside > li:nth-child(2),
ul.rightside > li:nth-child(3),
ul.rightside > li:nth-child(4),
ul.rightside > li:nth-child(5)
{
bottom: 2px;
}
/*********** MENU #2 [SEARCH FEATURES] ***********/
div.navbar:nth-child(1)
{
margin: 0 !important;
}
/*********** MENU #2 [SEARCH FEATURES]: "Mark subforums read", "Mark topics read", "Subscribe forum", "Search", "New posts", "Web Search" ***********/
h2
{
margin-top: 2px;
}
.secondary
{
margin-bottom: -16px !important;
position: relative !important;
top: -17px !important;
}
/*********** MENU #2 [SEARCH FEATURES]: SEARCH BOX ***********/
#keywords,
#add_keywords
{
width: 550px !important;
}
#search-box
{
margin-top: 0;
}
/*********** MENU #2 [SEARCH FEATURES]: SEARCH BOX - SEARCH ICON ***********/
.button-search
{
top: 0 !important;
}
/*********** MENU #2B [SEARCH THIS TOPIC]: SEARCH BOX ***********/
#search_keywords
{
width: 400px !important;
}
/*********** MENU #2B [SEARCH THIS TOPIC]: ICONS - MAGNIFYING GLASS ***********/
#topic-search > fieldset:nth-child(1) > button:nth-child(2),
div.action-bar:nth-child(5) > div:nth-child(1) > form:nth-child(1) > fieldset:nth-child(1) > button:nth-child(2)
{
background: #5a5b5d !important;
}
/*********** MENU #3: [HOME BAR] ***********/
#nav-breadcrumbs
{
margin-bottom: -999px !important; /*********** NOT WORKING - UNABLE TO REMOVE THIN LINE ***********/
margin-top: -19px !important;
margin-left: -10px !important;
width: 77% !important;
}
.navbar ul.linklist
{
padding: 0 !important;
line-height: 10px !important;
}
/*********** MENU #3: CLOCK *********/
.fa,
li.dropdown-container:nth-child(3)
{
DISPLAY: none !IMPORTANT; /*********** HIDDEN ***********/
}
/*********** MENU #4: POST TITLE / FORUM RULES BAR / PREVIEW ***********/
.advanced-search-link,
.forum-title,
.posting-title,
.rules, /*********** VISIBLE ONLY WITHIN THE "Ask For Help" AND "Scripts and Function" SUB-SECTIONS OF FORUM [AND MAYBE SOME OTHERS] ***********/
.searchresults-title,
.topic-title
{
font-size: 7px !important;
letter-spacing: 2px;
margin-top: 0 !important;
text-transform: uppercase;
word-spacing: 3px;
}
.advanced-search-link a,
.forum-title a,
.posting-title a,
.topic-title a
{
background: #3b3127;
margin-left: -2px !important;
padding-left: 6px !important;
padding-right: 4px !important;
}
.advanced-search-link
{
margin-bottom: 0;
transform: translate(143.5px,0);
}
.advanced-search-link > a:nth-child(1) > i:nth-child(1)
{
DISPLAY: none !IMPORTANT; /*********** HIDDEN ***********/
color: #a2a3a4 !important;
margin-bottom: -3.5px !important;
margin-top: -2.5px !important;
padding: 0 !important;
transform: scaleX(0.5);
transform: scaleY(0.5);
}
.rules
{
margin: 0 !important;
margin-top: -1px !important;
padding-bottom: 0.5px !important;
padding-top: 0 !important;
text-align: center;
}
#page-body > div:nth-child(3)
{
margin-top: 2px;
}
div.action-bar:nth-child(4)
{
margin-top: 1px;
}
/*********** FORMAT MENU WITH BUTTONS ***********/
#format-buttons
{
background: none; /*********** COLOR REMOVED IN ORDER TO GET RID OF EMPTY SPACE BOTTOM OF THE BAR ***********/
border: 0 solid #694D0C;
display: block;
padding-bottom: 0.5px;
padding-top: 4px;
position: sticky !important;
top: 0;
z-index: 100;
}
.format-buttons
{
margin-top: 0;
margin-bottom: -10px !important;
width: 1170px;
}
fieldset dd
{
margin-bottom: -10px !important;
padding-bottom: -10px !important;
}
fieldset.fields1 div
{
margin-bottom: 0;
padding-top: 2px;
}
/*********** FORMAT MENU WITH BUTTONS: BUTTONS - FORMAT ***********/
#format-buttons input,
#format-buttons .icon,
#format-buttons button
{
bottom: 1px;
font-size: 100% !important;
font-weight: normal;
padding-top: 0;
margin: 0 !important;
max-height: 1.66em;
position: relative;
margin-bottom: 4px !important;
}
/*********** FORMAT MENU WITH BUTTONS: BUTTONS - CODES ***********/
button.button:nth-child(13),
button.button:nth-child(14),
button.button:nth-child(15),
button.button:nth-child(16),
button.button:nth-child(17),
button.button:nth-child(18),
button.button:nth-child(19),
button.button:nth-child(20),
button.button:nth-child(21),
button.button:nth-child(22),
button.button:nth-child(23),
button.button:nth-child(24),
button.button:nth-child(25),
button.button:nth-child(26),
button.button:nth-child(27),
button.button:nth-child(28)
{
font-size: 8px !important;
letter-spacing: 0.5px;
line-height: 15.5px;
padding-left: 2px !important;
padding-right: 2px !important;
text-transform: uppercase;
}
/*********** FORMAT MENU WITH BUTTONS: BUTTONS - COLORS / SHIFT TO THE ROGHT ***********/
button.button:nth-child(1),
button.button:nth-child(2),
button.button:nth-child(3),
button.button:nth-child(4),
button.button:nth-child(5),
button.button:nth-child(6),
button.button:nth-child(7),
button.button:nth-child(8),
button.button:nth-child(9),
button.button:nth-child(10),
button.button:nth-child(11),
.format-buttons select,
button.button:nth-child(12),
button.button:nth-child(13),
button.button:nth-child(14),
button.button:nth-child(15),
button.button:nth-child(16),
button.button:nth-child(17),
button.button:nth-child(18),
button.button:nth-child(19),
button.button:nth-child(20),
button.button:nth-child(21),
button.button:nth-child(22),
button.button:nth-child(23),
button.button:nth-child(24),
button.button:nth-child(25),
button.button:nth-child(26),
button.button:nth-child(27),
button.button:nth-child(28)
{
color: #ffffff;
background: #111111;
top: -3px !important;
}
.button,
.buttons > .button.locked-icon
{
}
/*********** FORMAT MENU WITH BUTTONS: FONT DROP DOWN MENU ***********/
.format-buttons select
{
bottom: 5px !important;
font-size: 11px;
height: 18.5px !important;
letter-spacing: 0.5px;
margin-right: 0 !important;
margin-top: -2px !important;
padding: 0;
top: -4px !important;
}
.bbcode-size
{
margin-top: -2px;
position: relative !important;
text-transform: uppercase; /*********** DOES NOT WORK FOR ENTRIES FROM THE DROP DOWN LIST ***********/
}
/*********** SELECT CODE DROP DOWN MENU ***********/
select
{
margin-right: 5px;
}
fieldset.fields1:nth-child(2) > div:nth-child(5)
{
max-width: 171px!important;
}
fieldset.fields1:nth-child(2) > div:nth-child(5) > select:nth-child(1)
{
background: #111111;
color: #ffffff;
display: block;
font-size: 11px;
margin-top: 2px;
padding-top: 1px !important;
padding-bottom: 2px !important;
padding-right: 0 !important;
position: sticky !important;
text-transform: uppercase; /*********** DOES NOT WORK FOR ENTRIES FROM THE DROP DOWN LIST ***********/
width: 180px;
z-index: 150;
}
.fields1 > #format-buttons ~ #format-buttons
{
top: 17px;
}
/*********** POST A NEW POST / POST A REPLAY - BAR ***********/
#postingbox
{
margin-bottom: 0;
}
#postingbox > div:nth-child(1) > h3:nth-child(1)
{
text-transform: uppercase !important;
}
h3
{
margin-bottom: 0 !important;
}
/*********** POST A NEW POST / POST A REPLAY - "Post a replay" TEXT ***********/
.panel > .inner > h3:first-child, .panel > h3:first-child
{
font-size: 10px;
line-height: 0.66;
margin-left: -10px !important;
margin-right: -9px !important;
padding-bottom: 3px;
padding-top: 3px;
}
#postform > hr:nth-child(2)
{
DISPLAY: none !IMPORTANT; /*********** HIDDEN ***********/
}
.fields1 > dl:nth-child(1) > dt:nth-child(1) > label:nth-child(1)
/*********** THREAD TITLE: SUBJECT ***********/
fieldset.fields1:nth-child(2) > dl:nth-child(1)
{
padding-bottom: 3px;
padding-top: 1px;
}
/*********** THREAD TITLE: SUBJECT - "Subject" ***********/
fieldset.fields1:nth-child(2) > dl:nth-child(1) > dt:nth-child(1)
{
margin-top: 1px;
width: 90px;
}
fieldset.fields1:nth-child(2) > dl:nth-child(1) > dt:nth-child(1) > label:nth-child(1)
{
background: #B41313;
color: #131313;
letter-spacing: 1px;
padding-left: 10px !important;
padding-right: 9px !important;
text-transform: uppercase;
}
/*********** THREAD TITLE: SUBJECT - BOX ***********/
#subject
{
left: -75px;
margin-bottom: 0;
margin-top: 0;
padding-top: 0;
position: relative;
width: 926px !important;
}
/*********** THREAD TITLE: REPEATED IN POSTS ***********/
.postbody h3
{
color: #131313;
background: #716f67 !important; /*********** AFFECTS ALSO >>THREAD TITLE: REPEATED IN POSTS<< ***********/
font-size: 8px;
line-height: 0.99em;
letter-spacing: 2px;
padding-bottom: 1px;
padding-left: 17px;
padding-right: 7px;
padding-top: 1px;
text-transform: uppercase;
word-spacing: 2px;
}
.postbody h3 a
{
}
/*********** THREAD TITLE: REPEATED IN POSTS - "Topic is solved" ***********/
div.search:nth-child(5) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(6) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(7) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(8) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(9) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(10) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(11) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(12) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(13) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(14) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(15) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(16) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(17) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(18) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(19) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(20) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(21) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(22) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(23) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(24) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1),
div.search:nth-child(25) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > h3:nth-child(1) > a:nth-child(2) > span:nth-child(1)
{
color: #18d712;
font-weight: bold;
margin-left: 0 !important;
padding-left: 20px !important;
padding-right: 6px !important;
}
/*********** POST AREA ***********/
#page-body
{
padding-left: 111px !important;
}
/*********** POST AREA: PREVIEW OF THE POST BEING EDITED - POST TITLE ***********/
#preview > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) > h3:nth-child(1)
{
DISPLAY: none !IMPORTANT; /*********** HIDDEN ***********/
}
/*********** POST AREA: PREVIEW OF THE POST BEING EDITED - LIMITATION OF WIDTH ***********/
#preview
{
width: 1030px;
}
#preview > div:nth-child(1) > div:nth-child(1) > div:nth-child(1)
{
border: 1px #212123;
border-style: none solid none solid !important;
inline-size: 803px !important;
max-height: none;
margin-left: 29px;
overflow-y: auto;
padding-left: 11px;
padding-right: 9.5px;
transform: translate(154px,0)!important;
}
/*********** POST AREA: EDIT WINDOW ***********/
/*********** IT IS CURRENTLY [2022 07 01] IMPOSSIBLE TO AUTOGROW HEIGHT OF TEXT AN AREA [LIKE POST] USING JUST CSS
MORE INFO:
https://stackoverflow.com/questions/12360992/is-there-something-like-an-auto-line-height ***********/
#message
{
direction: ltr;
height: 750px !important;
padding-left: 11px;
padding-right: 7px;
margin-left: 30px;
margin-top: -15.5px;
top: 35px !important;
transform: translate(154px,-40px) !important;
z-index: 10 !important;
}
#message-box
{
inline-size: 817.5px !important; /*********** THIS VALUE SHOULD BE OPTIMALLY 12.5PX LARGER THAN THAT OF >> #preview > div:nth-child(1) > div:nth-child(1) > div:nth-child(1) << SO THAT THE WINDOW OD EDITED POST AND ITS PREVIEW ARE ABLE TO DISPLAY THE SAME AMOUNT OF CHARACTERS [IN A PERFECT MATCH - I.E. DISREGARDING THE DIFFERENCES BETWEEN TEXT WITH VARIOUS FORMATTING CODES AND THE SAME TEXT IN THE FINAL VISUAL FORM ***********/
}
/*********** POST AREA: ALREADY POSTED MESSAGES WHEN EDITING ***********/
.post
{
width: 66%;
}
.post > .inner {
max-height: none !important;
}
#topicreview
{
height: auto !important;
overflow: auto !important; /*********** THIS BREAKS STICKINESS OF THE ".top" HYPERLINK AT THE BOTTOM ***********/
}
/*********** POST AREA: ALREADY POSTED MESSAGES WHEN EDITING - "Expand view" / "Collapse view" ***********/
.right-box > a:nth-child(1)
{
DISPLAY: none !IMPORTANT; /*********** HIDDEN ***********/
}
/*********** POST AREA: AREAS WITH CODES ***********/
code
{
height: auto !important;
}
/*********** "Searched query" ***********/
#page-body > p:nth-child(3)
{
margin-bottom: 3px !important;
text-align: center;
}
/*********** SEARCH RESULTS: MENUS ***********/
div.action-bar:nth-child(4),
div.action-bar:nth-child(5),
div.action-bar:nth-child(26),
div.action-bar:nth-child(27)
{
width: 1052px;
}
/*********** SEARCH RESULTS: POSTS LIST ***********/
div.search:nth-child(6) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(7) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(8) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(9) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(10) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(11) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(12) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(13) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(14) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(15) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(16) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(17) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(18) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(19) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(20) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(21) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(22) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(23) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(24) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2),
div.search:nth-child(25) > div:nth-child(1) > div:nth-child(2) > div:nth-child(1) > div:nth-child(2)
{
max-width: 100%;
}
/*********** EMOTICONS [SMILEYS] ***********/
#smiley-box
{
margin-top: -41.5px !important;
margin-bottom: -98px !important;
position: sticky !important;
top: 0;
width: 111%px; /*********** THIS IS NEEDED IN ORDER FOR THE EMOTICONS AREA NOT INSERTING EMPTY SPACE ABOVE THE EDITED POST ***********/
}
.bbcode-status
{
padding-left: 0 !important;
margin-left: 0 !important;
}
.smiley-box
{
transform: translate(1168px,-32px)!important;
float: left;
}
/*********** EMOTICONS [SMILEYS]: "Smilies" ***********/
#smiley-box > strong:nth-child(1)
{
DISPLAY: none !IMPORTANT; /*********** HIDDEN ***********/
text-transform: uppercase !important;
}
/*********** EMOTICONS [SMILEYS]: IMAGES ***********/
#smiley-box > a:nth-child(3),
#smiley-box > a:nth-child(4),
#smiley-box > a:nth-child(5),
#smiley-box > a:nth-child(6),
#smiley-box > a:nth-child(7),
#smiley-box > a:nth-child(8),
#smiley-box > a:nth-child(9),
#smiley-box > a:nth-child(10),
#smiley-box > a:nth-child(11),
#smiley-box > a:nth-child(12),
#smiley-box > a:nth-child(13),
#smiley-box > a:nth-child(14),
#smiley-box > a:nth-child(15),
#smiley-box > a:nth-child(16),
#smiley-box > a:nth-child(17),
#smiley-box > a:nth-child(18),
#smiley-box > a:nth-child(19),
#smiley-box > a:nth-child(20),
#smiley-box > a:nth-child(21),
#smiley-box > a:nth-child(22),
#smiley-box > a:nth-child(23),
#smiley-box > a:nth-child(24),
#smiley-box > a:nth-child(25),
#smiley-box > a:nth-child(26),
#smiley-box > a:nth-child(27),
#smiley-box > a:nth-child(28),
#smiley-box > a:nth-child(29),
#smiley-box > a:nth-child(30),
#smiley-box > a:nth-child(31),
#smiley-box > a:nth-child(32),
#smiley-box > a:nth-child(33),
#smiley-box > a:nth-child(34),
#smiley-box > a:nth-child(35),
#smiley-box > a:nth-child(36),
#smiley-box > a:nth-child(37),
#smiley-box > a:nth-child(38),
#smiley-box > a:nth-child(39),
#smiley-box > a:nth-child(40),
#smiley-box > a:nth-child(41),
#smiley-box > a:nth-child(42),
#smiley-box > a:nth-child(43),
#smiley-box > a:nth-child(44),
#smiley-box > a:nth-child(45),
#smiley-box > a:nth-child(46),
#smiley-box > a:nth-child(47),
#smiley-box > a:nth-child(48),
#smiley-box > a:nth-child(49),
#smiley-box > a:nth-child(50),
#smiley-box > a:nth-child(51),
#smiley-box > a:nth-child(52),
#smiley-box > a:nth-child(53),
#smiley-box > a:nth-child(54),
#smiley-box > a:nth-child(55),
#smiley-box > a:nth-child(56),
#smiley-box > a:nth-child(57),
#smiley-box > a:nth-child(58),
#smiley-box > a:nth-child(59),
#smiley-box > a:nth-child(60),
#smiley-box > a:nth-child(61)
{
DISPLAY: none !IMPORTANT; /*********** HIDDEN ***********/
}
.smiley-box img
{
height: 0;
width: 0;
}
/*********** EMOTICONS [SMILEYS]: "View more smilies" ***********/
#smiley-box > a:nth-child(63)
{
background: #111111;
border-radius: 2px;
border: 1px solid #5a5b5d;
color: #ffffff;
font-size: 11px;
padding-bottom: 1px;
padding-left: 2px;
padding-right: 4px;
padding-top: 0.5px;
text-transform: uppercase;
}
/*********** EMOTICONS [SMILEYS]: OPTIONS MENU - TOP / BOTTOM LINE ***********/
.bbcode-status > hr:nth-child(1),
#smiley-box > hr:nth-child(65)
{
margin-top: 2px !important;
width: 125px;
}
/*********** LOGO AT THE TOP ***********/
#site-description,
.site-description
{
DISPLAY: none !IMPORTANT; /*********** HIDDEN ***********/
}
.logo img
{
DISPLAY: none !IMPORTANT; /*********** HIDDEN ***********/
width: 30px !important;
}
.headerbar
{
margin-bottom: 0;
}
/*********** BOTTOM: "Who is online" ***********/
.stat-block > h3:nth-child(1)
{
margin-top: 0;
}
.stat-block > p:nth-child(2)
{
margin-bottom: 0;
}
/*********** LOGIN SCREEN - "Username" ***********/
/*********** IT HAS SETINGS INHERITED FROM >> THREAD TITLE: SUBJECT - "Subject" << ***********/
.fields1 > dl:nth-child(1) > dt:nth-child(1)
{
width: 120px !important;
}
/*********** MENU NEAR BOTTOM: BUTTONS "Options", "Attachments", "Poll Creation" ***********/
#options-panel,
#tabs
{
DISPLAY: none !IMPORTANT; /*********** HIDDEN ***********/
}
/*********** BOTTOM: "Top" HYPERLINK ***********/
.top
{
background: #ff0000;
bottom: 0;
color: #131313 !important;
font-weight: bold;
letter-spacing: 2px;
margin-left: 475px;
margin-top: 1px;
opacity: 0.5;
padding-right: 8px;
position: sticky !important;
text-transform: uppercase;
z-index: 50;
}
#postform > p:nth-child(8)
{
}
#postform > hr:nth-child(8),
#postform > hr:nth-child(10)
{
DISPLAY: none !IMPORTANT; /*********** HIDDEN ***********/
}
#postform > p:nth-child(11)
{
margin-bottom: 0;
}
/*********** BOTTOM: "Top" HYPERLINK - UP ICON ***********/
.fa-chevron-circle-up
{
color: #131313 !important;
margin-left: 6px !important;
}
/*********** BOTTOM: MENU - "Home > Board" ***********/
#nav-footer,
.nav-footer
{
DISPLAY: none !IMPORTANT; /*********** HIDDEN ***********/
}
/*********** BOTTOM: COPYRIGHT ***********/
.copyright,
#page-footer .copyright
{
DISPLAY: none !IMPORTANT; /*********** HIDDEN ***********/
}
/*********** BOTTOM: EMPTY SPACE REMOVAL ***********/
#topicreview
{
margin-bottom: -10px !important;
}
#phpbb
{
padding-bottom: 0;
}
#phpbb > div:nth-child(5),
#phpbb > div:nth-child(9),
#phpbb > div:nth-child(18),
#phpbb > div:nth-child(19) > iframe:nth-child(1),
#phpbb > div:nth-child(20),
#phpbb > div:nth-child(21),
#phpbb > div:nth-child(22),
#phpbb > div:nth-child(27),
#phpbb > div:nth-child(28),
#phpbb > div:nth-child(29),
#phpbb > div:nth-child(30),
#phpbb > div:nth-child(43),
.stat-block > h3:nth-child(1)
{
DISPLAY: none !IMPORTANT; /*********** HIDDEN ***********/
}
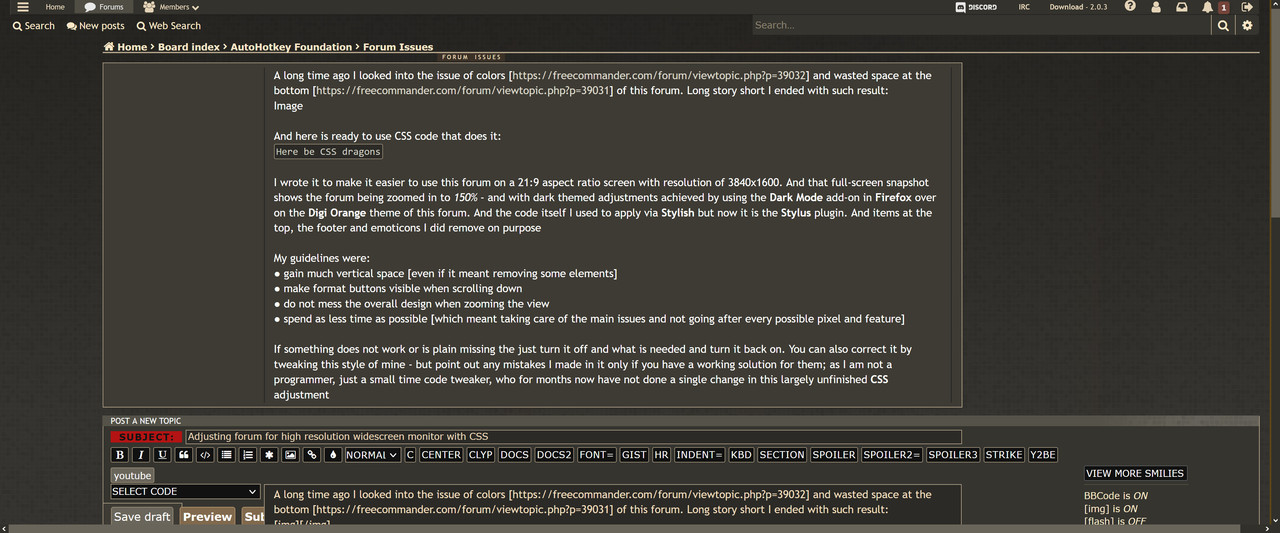
}I wrote it to make it easier to use this forum on a 21:9 aspect ratio screen with resolution of 3840x1600. And that full-screen snapshot shows the forum being zoomed in to 150% - and with dark themed adjustments achieved by using the Dark Mode add-on in Firefox over on the Digi Orange theme of this forum:

And the code itself I used to apply via Stylish but now it is the Stylus plugin. And items at the top, the footer and emoticons I did remove on purpose
My guidelines were:
● gain much vertical space [even if it meant removing some elements]
● make format buttons visible when scrolling down
● do not mess the overall design when zooming the view
● spend as less time as possible [which meant taking care of the main issues and not going after every possible pixel and feature]
If something does not work or is plain missing the just turn it off and what is needed and turn it back on. You can also correct it by tweaking this style of mine - but point out any mistakes I made in it only if you have a working solution for them; as I am not a programmer, just a small time code tweaker, who for months now have not done a single change in this largely unfinished CSS adjustment